1 min to read
前端工程化
太长时间不用了 记得atom需要先打开命令行在对markdown浏览
换笔记本确实是不太习惯
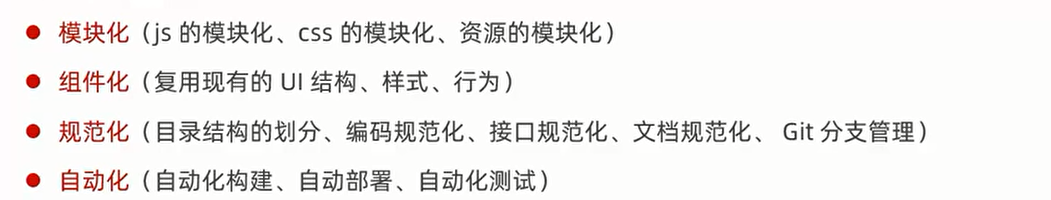
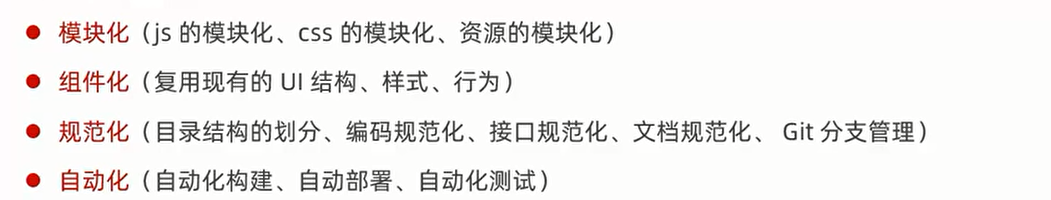
四化
- 模块化
- 组件化
- 规范化
- 自动化

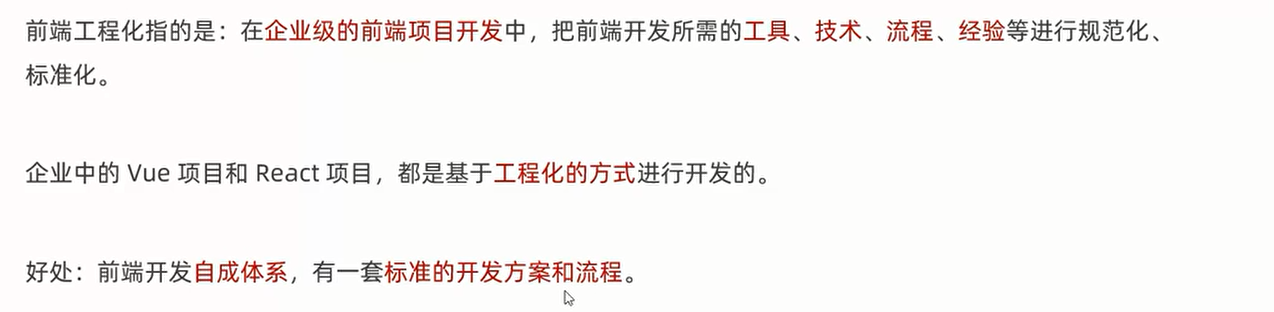
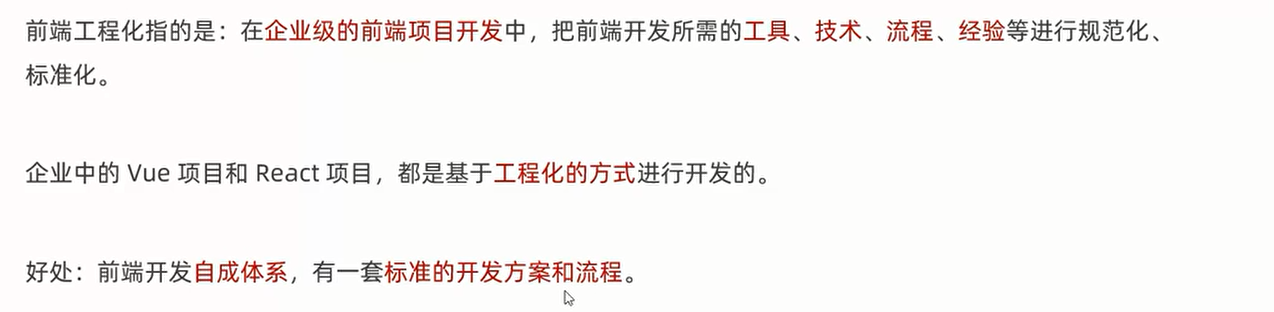
什么是前端工程化


webpack 是具体的前端工程化的解决方案
npm是Node.js默认的、用JavaScript编写的软件包管理系统
1 min to read
太长时间不用了 记得atom需要先打开命令行在对markdown浏览
换笔记本确实是不太习惯



webpack 是具体的前端工程化的解决方案
npm是Node.js默认的、用JavaScript编写的软件包管理系统
Comments